https://blog.gezhong.vip/article/009000/update-log.html
这是一个运行在cloudflare workers 上的博客程序,使用 cloudflare KV作为数据库,无其他依赖.
兼容静态博客的速度,以及动态博客的灵活性,方便搭建不折腾.
好了不废话,直奔主题
演示地址:
项目地址:
https://github.com/gdtool/cloudflare-workers-blog

- 模板地址写错了,改一下
- 另外api权限需要清理缓存权限
- https://raw.githubusercontent.com/gdtool/cloudflare-workers-blog/master/themes/default/
复制代码

图文教程
CF-Blog搭建步骤(图文版)是在我自己折腾了2个小时以后出来的产物,因为不是专业选手,对于专业语言描述存在理解性偏差,于是我就搞个这个图文版
首先我们来回顾前情:
这是一个运行在cloudflare workers 上的博客程序(blog),使用 cloudflare KV作为数据库,无其他依赖.
兼容静态博客的速度,以及动态博客的灵活性,方便搭建不折腾.
这是大佬自己安装的教程。结果我自己在这里摔了好多此,才搞定,我们是进这里,新建一个workers
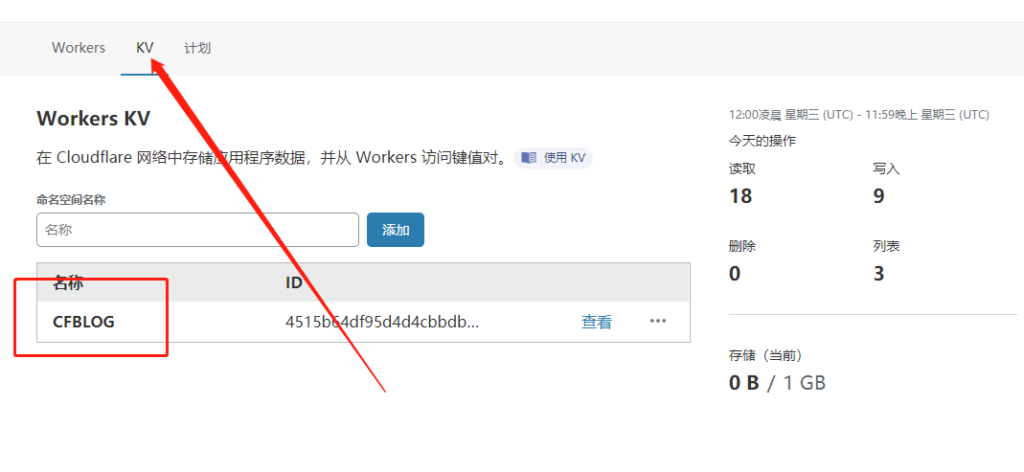
进去后是这个。我们先新建一个KV,
**
这个位置注意名字必须且只能是:CFBLOG
这个位置注意名字必须且只能是:CFBLOG
这个位置注意名字必须且只能是:CFBLOG**
不然随便怎么折腾都无法使用。 有1G空间使用。如果只是文章。数量绝对可以是N多。1天几万IP应该是没有问题的。
在 Cloudflare 网络中存储应用程序数据,并从 Workers 访问键值对
每个人新建workers 好像是有个数限制,不过装一个博客还是没有问题 这里我们创建一个workers
这里需要把 这里的代码复制到红色框内
https://github.com/gdtool/cloudflare-workers-blog/blob/master/index.js
复制进去。然后点下面的保存并部署 ,这里面要修改的几个东西:
1、域名
2、管理员用户名和密码
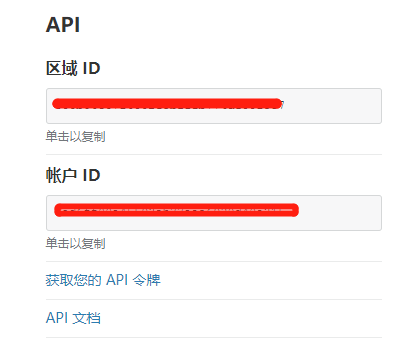
3、区域ID 令牌 这个是每个域名的右下角的区域ID
4、清除缓存ID
这里点投放。可以拿到KEY
这几个修改好需要
然后就是域名
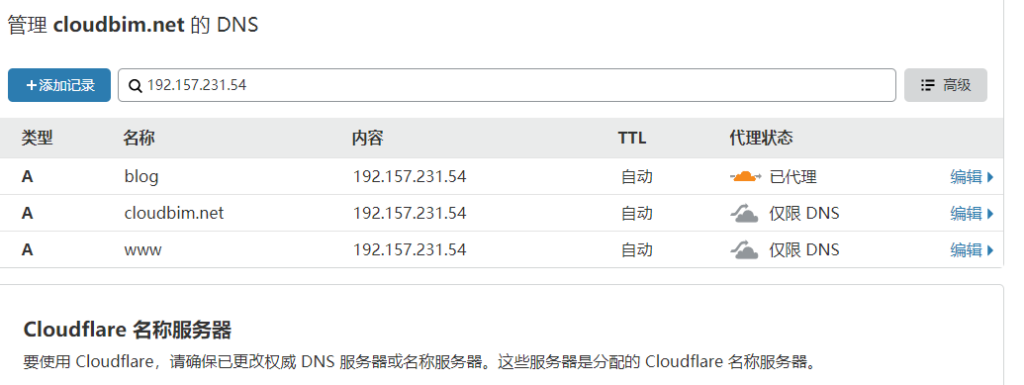
我们新建一个域名 blog.xsz.tw 这个IP随便填写,只需要把代理开着即可
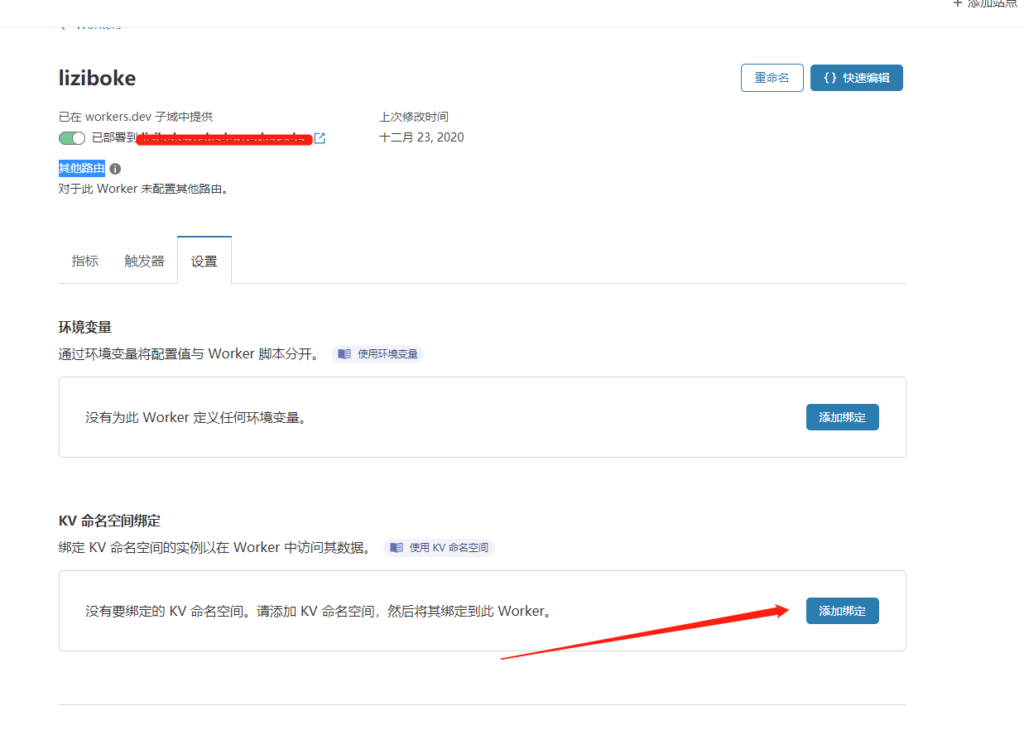
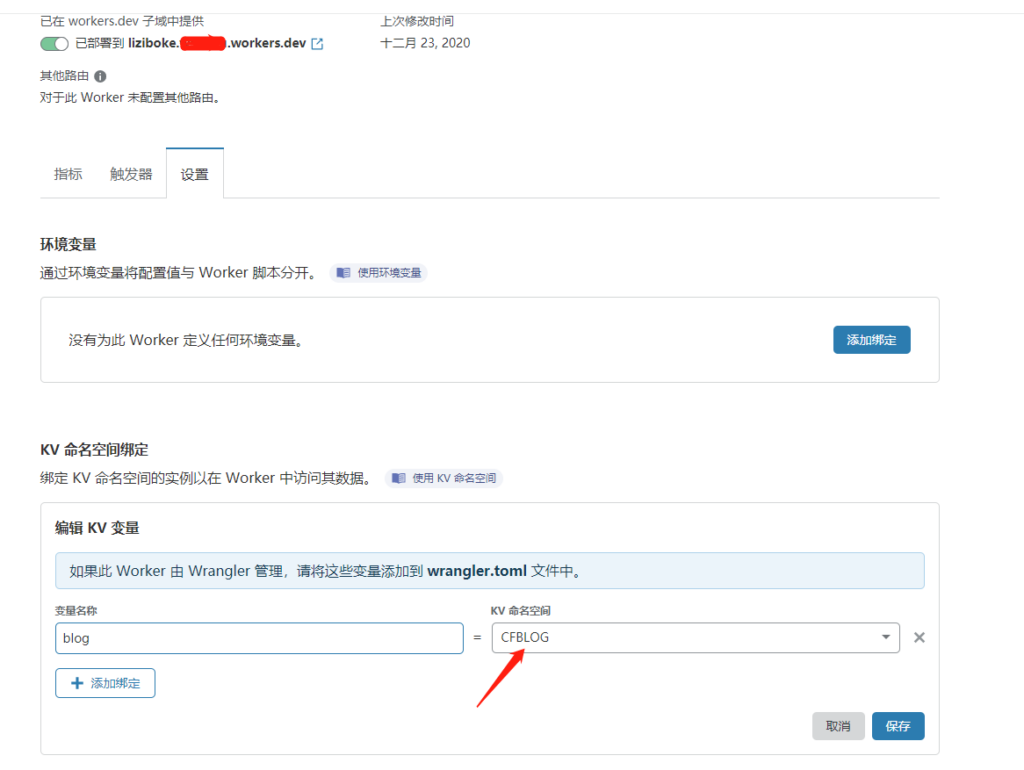
建好workers 要绑定CFBLOG这个KV 这样才能运行。不然随便怎么搞都不行。就这个位置我也折腾了好久。因为理解不同。不知道怎么搞定。

CF-Blog搭建步骤(图文版)这个位置绑定CFBLOG这个KV ,

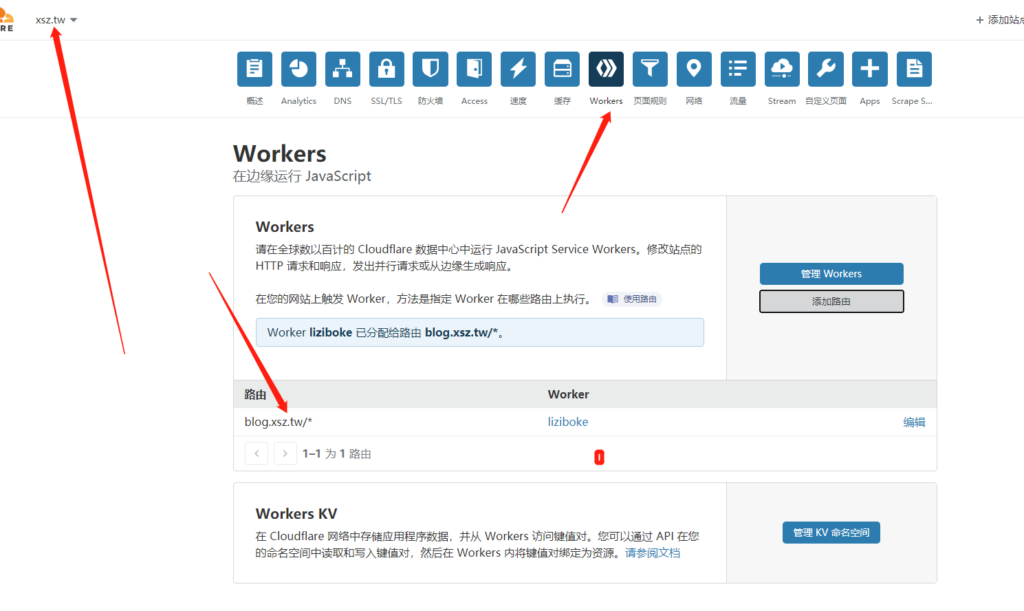
现在我们绑定域名,点域名进去。然后再点workers 然后点添加路由。 如果没有是无法访问的。栗子博客这里认真仔细看了好多次。没有星号是老是报错。
域名后面是斜杠/*(斜杠后面是星号)
域名后面是斜杠/*(斜杠后面是星号)
域名后面是斜杠/*(斜杠后面是星号)
绑定了worker我们再修改下代码把域名修改下。然后我们就可以访问了。CF-Blog搭建步骤(图文版)
blog.xsz.tw 这个域名KV命名空间绑定的时候。请变量名必须是CFBLOG
不然无法访问。上面我随便取了一个blog 结果无法访问。我新增一个,CFBLOG就可以访问了
总结:栗子博客(https://www.lizi.tw/)为了写这个教程。截图都是几十张。而且还有点混乱。
官方教程:
部署步骤
创建workers 和KV
新建一个KV和一个workers,并绑定KV,变量名CFBLOG注意大写
域名设置
添加一个域名DNS: 例如blog.gezhong.vip,IP随意,橙色云朵必须打开
域名绑定到workers:域名—> workers —>添加路由 https://blog.gezhong.vip/*
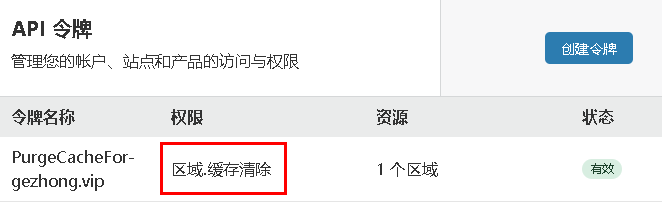
获取缓存API token:域名概述—>右下角,记录区域ID,以及获取一个清理缓存的 API 令牌,如图
CF-Blog搭建步骤(图文版)
粘贴源码中index.js内容到workers,根据需求修改参数
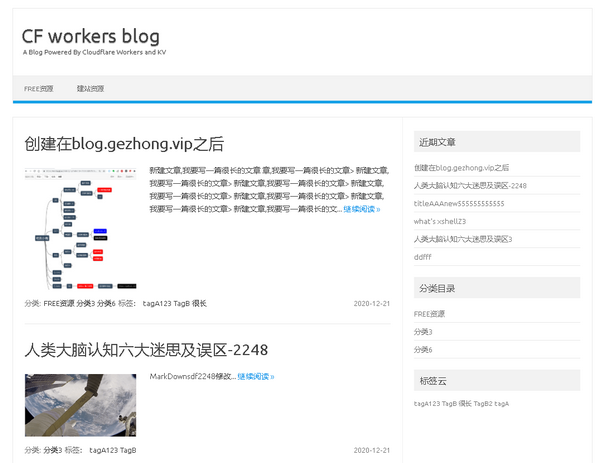
看一个成品站点。
CF-Blog搭建步骤(图文版)
转载请注明:范的资源库 » 运行在cloudflare workers的博客(自用收藏)